Table Of Content

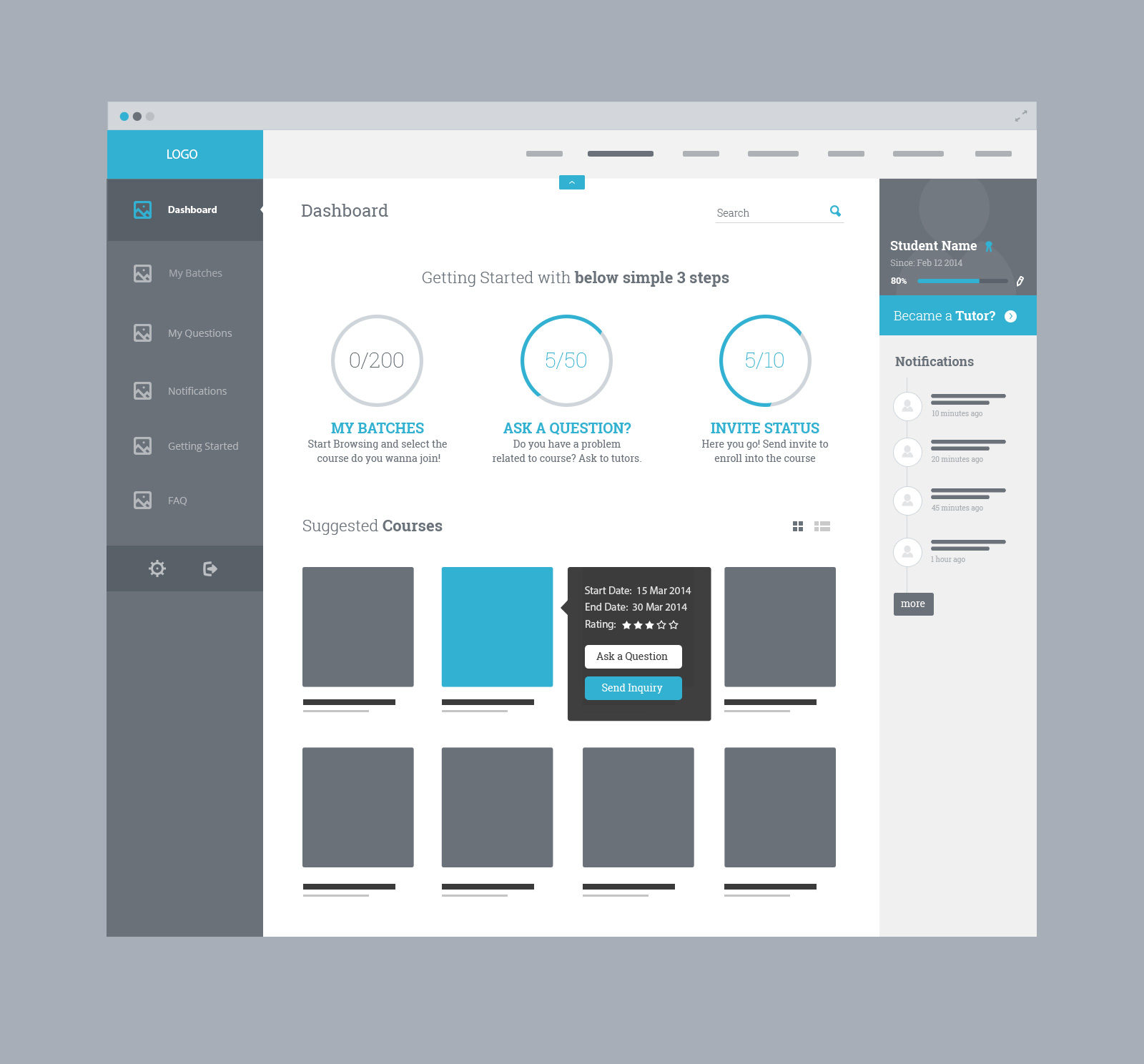
Once your design team finalizes the wireframe design, it’s time for collaboration with developers and other creative team members to add functionality. At the early stages of design, low-fidelity wireframes rely on lorem ipsum text and simple boxes as placeholders for images and videos. This helps the design team, copywriters, and other team members to focus on basic functionality to align around the right direction. Templates are fast and you don’t need design experience to use them. Visme offers low-fidelity wireframe templates to help get you started quickly. You can create a wireframe for different purposes and categories — websites, mobile apps, dashboards, forms and more.
UXPin
The best wireframe tools - Creative Bloq
The best wireframe tools.
Posted: Wed, 24 May 2023 07:00:00 GMT [source]
If you’re on a budget, you can explore free website wireframing tools like Miro. This one in particular will give you the basic wireframe capabilities that work great for low to medium fidelity mockups. Some designers or clients may tempt you to skip this part of the process, calling it unnecessary and time-consuming.
Get awesome design content in your inbox each week
Whether you use a low-fidelity or high-fidelity wireframe will depend on what your project needs at the time. One of my favorite ways to see wireframes in action is to use the Wirify bookmarklet1. Wirify lets you turn any web page into a wireframe in one click, and it’s great for getting inspiration or guidance, especially when you’re just starting out.
Customize the layout
You’ll even learn how to navigate non-disclosure agreements and create visuals for your UX case studies. Before getting deep into design or development, wireframes provide a tangible product for users to interact with. This early-stage testing identifies potential usability issues, layout problems, or unclear navigation paths. With the user research and project requirements in hand, sketch your wireframe. Select an appropriate canvas size and start positioning elements. Piece together a puzzle; you can shift components to achieve an intuitive, user-friendly design.
UI/UX Designer Job Description for 2024 - Simplilearn
UI/UX Designer Job Description for 2024.
Posted: Wed, 03 Apr 2024 07:00:00 GMT [source]
A Simple Introduction to Lean UX
These insights help the designer to understand what feels intuitive to create products that are easy to use. If you’ve dipped your toe into user experience (UX) design, you’ve likely heard the word “wireframes” tossed around. Take your wireframe sketch and transform it into a product solution with Wireframe Scanner.
Ask others for feedback.
Excellent product and site design starts with smart wireframe design – read on to ace every wireframing stage with Figma’s pro tips and wireframing tools. Wireframes are beneficial at many stages of a design project. In the first instance, a low-fidelity wireframe is the best option to build code and UI design.
You can add more pages, move elements around, change text, icons, layout and add more information. They’ll know what needs doing and, hopefully, not need to make too many adjustments to reach the final design. The development and programming stages are very detailed, and every new change can take up precious time. The main idea of a low-fidelity wireframe is to be as minimal as possible. Use only grayscale, one generic font, and no images or design effects like shadows.

If you want a functional website, you must first start by making a proper plan for executing the design. With a wireframe, you can easily map out the elements of each page and make changes as you see necessary. When your project is near completion, the number of errors will be significantly reduced by taking the time to create wireframes.
Types of Wireframes
A complete wireframe showcasing text, buttons, colors, and images. It provides a preview of the site's final look before development. A lively wireframe featuring ample white space and round images. It has a distinct call to action and is user-friendly, and the circular designs add a vibrant touch. For example, if your e-commerce site aims to improve user engagement, it may require a 'Recommended Products' section. Stakeholders can provide insights on what features align with both user needs and business goals.
The User Experience and User Interface are two of the most important factors determining a website and mobile app’s future. No matter how good your website or app is, it won’t be able to achieve its full potential if the users find it difficult to use. The AI craze is sweeping almost every facet of online life, and UX/UI design is no exception. If you're looking for a wireframing tool with an AI assistant, I recommend checking out Uizard. The side panel is easy to navigate, whether you want to add basic shapes, icons, or images.
These “offline modes” specific to mobile applications should be reflected in your wireframe. It’s important for the project manager (and the project team) to understand why the project is happening in the first place. Whatever the purpose is, it should be included in the wireframe. Based on the stakeholders it is best to take an iterative process to develop a Wireframe. Identify and prioritize the features and functionalities that need to be included in wireframes.
Did you know the average UX recruiter spends less than 5 minutes skimming through your UX portfolio? If you want to join the growing and well-paid field of UX design, not only do you need a UX portfolio—you’ll need a great UX portfolio that showcases relevant skills and knowledge. Your UX portfolio will help you get your first job interviews and freelance clients, and it will also force you to stay relevant in your UX career.
If there are any custom icons used, save them as individual symbols on a square artboard (or whatever shape is appropriate). That way, it will be easy for you to scale them up and down while still maintaining the proper spacing and alignment. That being said, this is a process “template” you could initially try adapting to your workflow, and then tweak as you get more practice working this way. This part is rather subjective, as it will depend on your personal workflow and the specific needs of your client. You can get visual and UI feedback alongside your UX feedback and make all of these changes in one go. You’ve scheduled a lot of iterative prototyping and testing along the way.
Wireframing is a visual representation of the workflow of a website or mobile application. This preliminary design step illustrates the page's structure, layout, and functionality. It helps in planning the user experience without distractions from color, graphics, or content. Do not think about multiple steps ahead while developing wireframes and focus only on one screen at a time.
Need something more professional than a paper wireframe but aren’t striving for pixel perfection? Opt for the equally popular Balsamiq, a tool that enables designers to focus on the layout, intuitive interaction design, and basic information architecture. On a mobile app, however, users will have to tap the screen to open a feature.
A lot of this information can already be organized at the wireframing stage. If you’re already versed in the vocabulary of UX design, you’ll have a rough idea of what a wireframe is and the purpose it serves. Embrace design thinking and collaborate on design sprints, customer journeys, wireframes, and more. Unleash your creative ideas on an infinite canvas and collaborate in real time from any location. Sketch ideas quickly and share a “big picture” vision for your product with this Low-fidelity Wireframe Template.